![]() 关于网站性能
关于网站性能
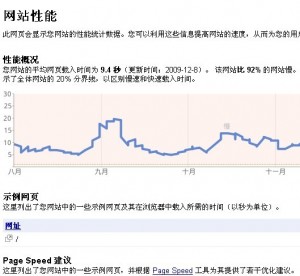
网站性能是网站管理员工具研究室的实验性功能,会提供网站的延迟资讯给您(如果您要检视网站性能资料,必须先在网站管理员工具新增及验证您的网站)。它会显示您网站的平均网页载入时间,以及过去几个月的网页载入时间趋势,与您网站中载入速度最快跟最慢的网页。
Google网站管理工具–>实验室–>网站性能
此网页会显示您网站的性能统计数据
Page Speed 建议
页面下方会给出Page Speed 建议,这个是很值得我们关注的一点。Google会帮我们分析,哪里做的不够好,哪里需要改进的。
如:视野博客在未优化前给出如下建议
/optimizer/structures-using-iis-on-wap-site.html
详细信息:最多可减少 80.6 KB, 可减少 3 项请求, 可减少 3 次 DNS 查询
启用 gzip 压缩
使用 gzip 工具压缩下列资源,可以减少 80.6 KB 的传输量:
合并外部 JavaScript
www.fovweb.com 提供了 4 个 JavaScript 文件,应该将其合并以尽量减少文件数量:
尽量减少 DNS 查询次数
下列网址所在的域分别只提供一个资源。如有可能,请从现有的域提供这些资源,以避免进行额外的 DNS 查询:
此时我们可以发现,自己并不完善的地方,并加以改进。
Install the Page Speed browser add-on
如果你正在使用FireFox浏览器并安装有Firebug的话,加载此插件:
https://dl-ssl.google.com/page-speed/current/page-speed.xpi
运行条件:
- Mozilla Firefox 3.5 and higher: download from Mozilla
- Firebug Firefox Add-on 1.4.2 and higher: download from Mozilla
使用Page Speed检测网站性能:
- 打开Firefox.
- 选择 Tools > Firebug > Open Firebug.
- 在Firebug窗口中 ,选择Page Speed 标签.
- 此时需要等待页面加载完成;

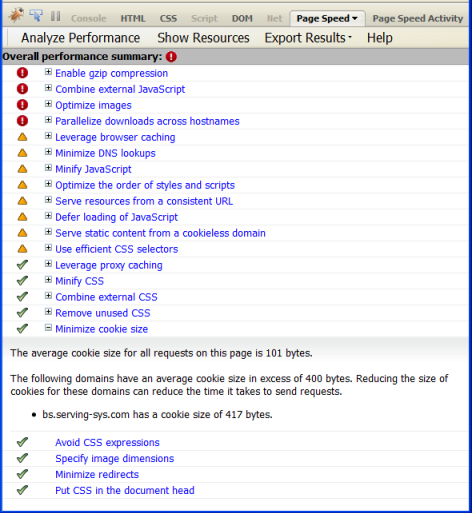
- 点击Analyze Performance,此时程序对页面进行分析,然后按重要级别进行排序。

- 此时我们需要对得到的结果进行分析,并按需求加以改进。
更多介绍:http://code.google.com/intl/zh-CN/speed/page-speed/docs/using.html
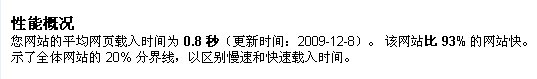
看看优化后的网站的评价:

总结
总的来说,Page Speed还是个很不错的工具。很简单就可以掌握,并很快的帮我们找到网站性能的盲区。期待每一个网站都能像飞一样的快。